WP有一些需要手動操作的設置。這篇博文就是記錄我認為實用的操作,目的是自己防止老年痴呆。

更新日期
2020年02月21日
目錄
在頁面底部添加備案號碼
方法一:
在WordPress後台設置匯總直接添加備案號。
注意,此方法僅適用於默認的官方皮膚。
方法二:
打開WP後台,找到「外觀」→「主題編輯器」→「主題頁腳(footer.php)」
在編輯器最下方合適位置添加如下代碼
<p class="credits">
<a href="http://www.miitbeian.gov.cn/" rel="external nofollow noopener noreferrer" target="_blank">
<?php echo get_option( 'zh_cn_l10n_icp_num' );?>
</a>
</p>工信部備案域名變更為:
http://beian.miit.gov.cn
需要替換原有地址。
2020年04月22日備註
新版的WordPress似乎取消了設置中備案號的填寫功能。故需要手動添加備案號到皮膚中。
本網站的備案號為:
蜀ICP備18016427號-1
2020年10月13日備註
由於並沒有學過php語法,所以空格用Tab代替純粹好看。
注意,若備案號已知,可以直接複製粘貼到任意合適的位置。
使用額外CSS給圖片添加效果
首先打開WP後台,找到「外觀」→「自定義」→「額外CSS」
在這個地方可以自定義一些CSS類。
示例1:給圖片添加圓角(像素)
.myimage-radius img{
border-radius:7px;
}示例2:給圖片添加圓角(圓形)
.myimage-radius-round img{
border-radius:50%;
}示例3:給圖片添加陰影
.myimage-shadow{
box-shadow: darkgrey 0px 0px 10px 0px;
}示例4:給圖片同時添加圓角(像素)和陰影
.myimage-full img{
box-shadow: darkgrey 0px 0px 10px 0px;
border-radius: 7px !important;
}語法解釋
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow:後面有5個數值
第1個長度值⽤來設置對象的陰影⽔平偏移值。⽔平偏移量正值向, 右負值向左;
第2個長度值⽤來設置對象的陰影垂直偏移值。垂直偏移量正值向 ,下負值向上;
第3個長度值則⽤來設置對象的陰影模糊值。模糊度不能為負值;
第4個長度值則⽤來設置對象的陰影外延值。不允許負值
第5個是設置對象的陰影的顏⾊
另有摘自w3school表格:
| 值 | 描述 | 測試 |
|---|---|---|
| h-shadow | 必需。水平陰影的位置。允許負值。 | 測試 |
| v-shadow | 必需。垂直陰影的位置。允許負值。 | 測試 |
| blur | 可選。模糊距離。 | 測試 |
| spread | 可選。陰影的尺寸。 | 測試 |
| color | 可選。陰影的顏色。請參閱 CSS 顏色值。 | 測試 |
| inset | 可選。將外部陰影 (outset) 改為內部陰影。 | 測試 |
隨後在頁面和文章編輯界面,我們選定想要改變的區塊,在右側設置欄「區塊」→「高級」→「額外的CSS類」中填寫相關CSS類。
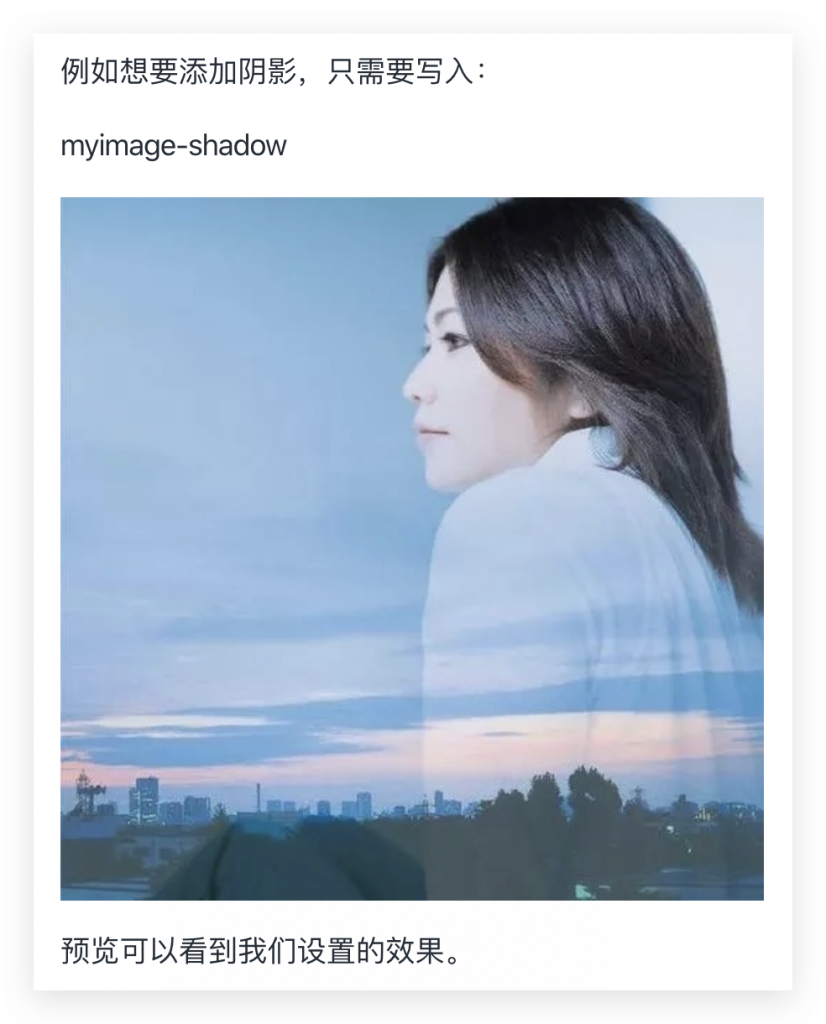
例如想要添加陰影,只需要寫入:
myimage-shadow
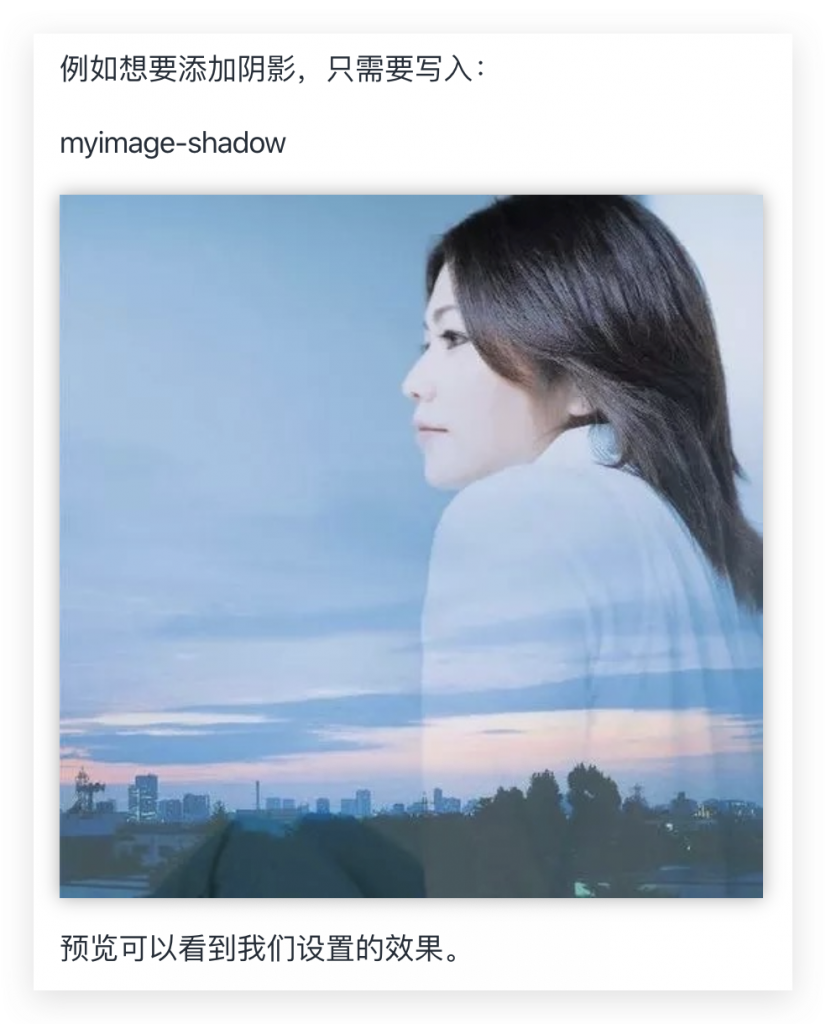
預覽可以看到我們設置的效果。

添加之前 
添加之後
添加外鏈音樂
以下內容說明網易雲音樂的外鏈使用方法。
打開網易雲音樂網站
搜索找到自己需要的音樂,進入歌曲頁面,點擊生成外鏈播放器。

如果沒有版權問題,就會出現外鏈生成頁面,可以選擇HTML和Flash兩種播放器。新時代的人類默認HTML。

最後複製代碼,粘貼到WP文章編輯頁即可,注意要以HTML代碼形式,而不是段落等默認形式。
注意,建議取消自動播放,並且WP和瀏覽器一般不允許自動播放。
更新日期
2020年03月15日
常用顏色
茜紅 #DB3833
沙褐 #F4C146
蔚藍 #25579E
薩克斯藍 #4BA590

2021年01月25日更新
經常使用的插件列表
- Compress JPEG & PNG images(媒體壓縮插件)
- Front Page Category
- Media from FTP
- WordPress 導入工具
- WP Chinese Conversion
- WP 統計
- WTI Like Post
- 簡易目錄
- 自定義微信分享
- Image Paste



